ペイントの操作
Windowsには、Microsoft Paint(マイクロソフト ペイント、通称ペイント)というグラフィックソフトウエアが付属しています。
この章ではペイントを使って図形を描いたり、写真を操作したりして遊んでみたいと思います。
このペイントは、レイヤ機能(画像を透明シートに描き背景を描いた紙の上に重ねたりして使う機能)などの高度な機能は含まれていませんので写真の編集・補正などには向いていませんが、操作が簡単なので手軽に遊べると思います。
Windows のバージョンによってペイントの画面が若干違うので、Windows XP/Vista/7 に分けて説明していきます。
なお、ペイントのファイルフォーマット(ファイルの形式)は、bitmap(ビットマップ)となっており、Windowsが標準でサポートしている画像ファイルの名称です。
Windows Vista の場合
1. ペイントを立ち上げる

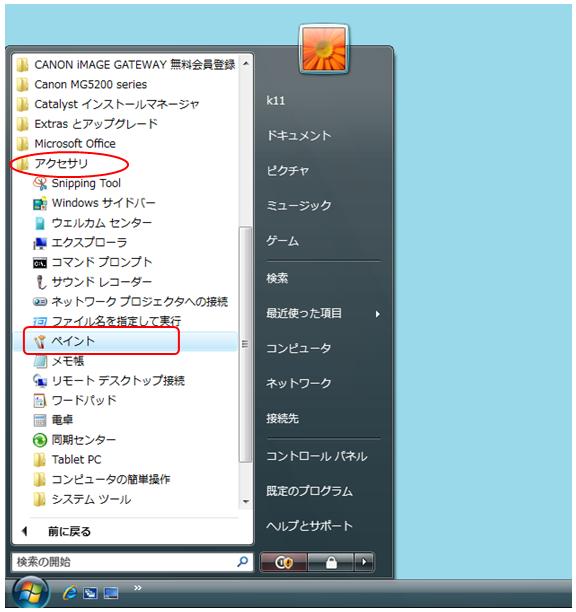
●「スタート」ボタンをクリック
●「すべてのプログラム」をクリック。
メニューが表示されます、
●「アクセサリ」をクリック。
アクセサリの下にメニューが表示されます、
●「ペイント」をクリック。
2. ペイントが開きます 1
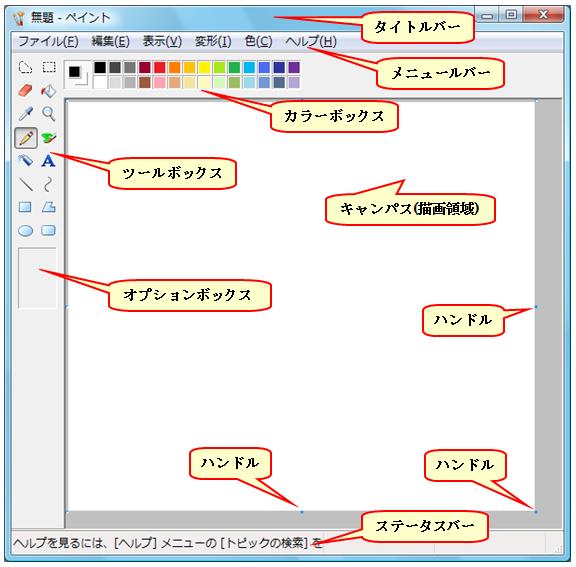
ペイントの画面構成
 上から、タイトルバー、メニューバー、カラーボックス、左にツールボックス、オプションボックス、下にステータスバーが配置されています。
上から、タイトルバー、メニューバー、カラーボックス、左にツールボックス、オプションボックス、下にステータスバーが配置されています。
白いところがキャンパスで、図形を描いたり画像を表示したりする描画領域です。
タイトルバー・メニューバー・ステータスバー・カラーボックスは、今までのWordやExcelでおなじみでしたが、ツールボックスはツールバーを小型にした感じです、オプションボックスは各ツールの追加要素というようなものですかね。
キャンパスの右と下の中央と右下隅にハンドルがあり、これをポイントするとポインタの形が変わりますその時点でドラッグするとキャンパスの大きさを変えることができます。
3. ペイントが開きます 2
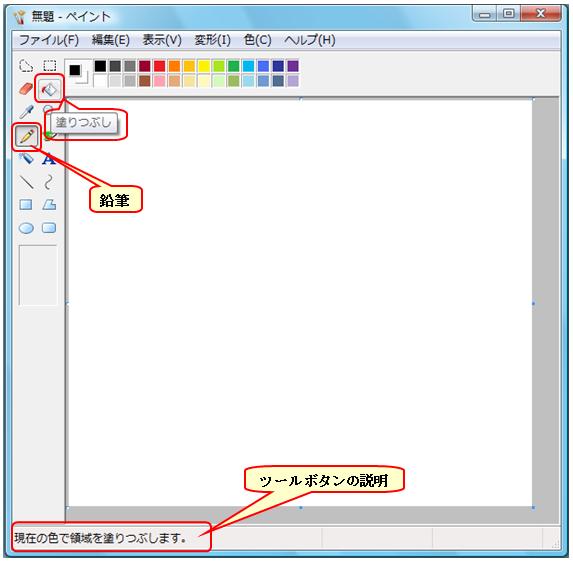
ペイントを開いたときはツールボックスの「鉛筆」が選択されています。

ツールボックスの右の列の上から2番目のボタンをポイントするとボタンの名前が「塗りつぶし」と表示されます、それと同時にステータスバーに「現在の色で領域を塗りつぶします」とボタンの説明が表示されます。
現在の色とは、「カラーボックスの左側に表示されている色」のことです、この色を選択することで塗りつぶしの色。線の色、文字の色などを変えることができます。
4. 「ツールボックスのボタン」
ツールボックスの主なボタンの使い方ついて少し説明をしておきます。
ツールボックスのボタンは1回選ぶと次のボタンを選ぶまで選択された状態で推移します。

右の列の上から2番目。
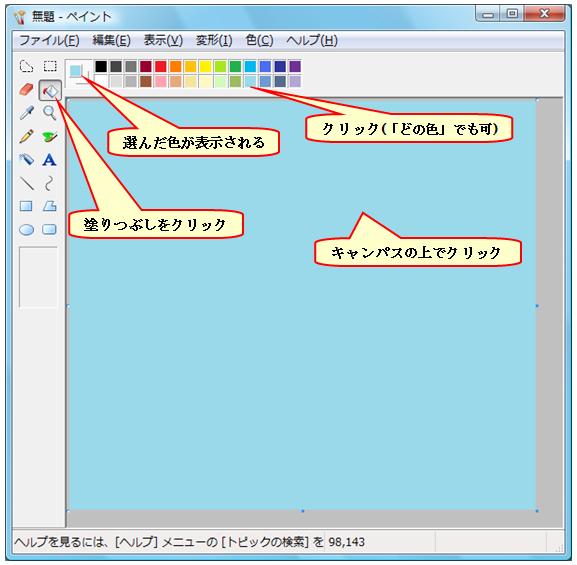
●「塗りつぶし」をクリック
●上のカラーボックスのどれか一つをクリック
左端の枠に選んだ色が表示されます。
●キャンパスの上をポイントすると
マウスポインタの形がボタンの「絵」のようになります
「キャンパス(描画領域)」の上でクリック
白いキャンパス全体が選んだ色で塗りつぶされます。
5. カラーボックスの表示
カラーボックスの左端を拡大しました、よく見ると2枚の用紙が重なっているようです。
下の用紙の色は白、上の用紙の色は青です。確認してみましょう。

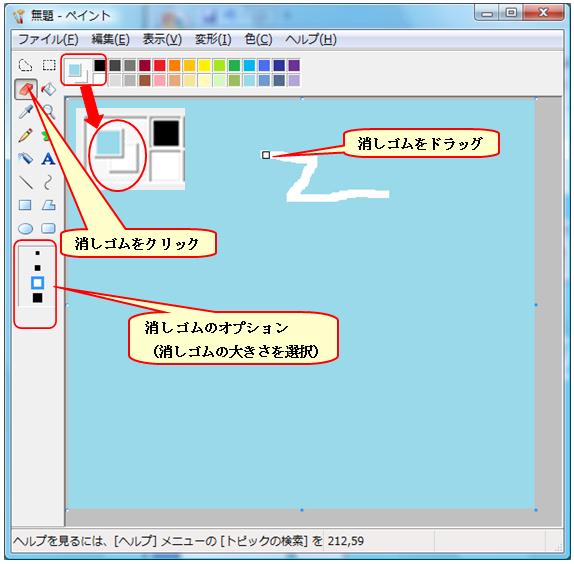
●ツールボックスの左の列の上から2番目をポイントする
と「消しゴム」と表示されます。
それをクリックし描画領域の青の上でドラッグしてくだ
さい。
ドラッグした所の青色が消え白くなっています。
消した跡が白くなっているのは、重なっている「青」を取
り除いたため、下の用紙の色が表示されたためです。
操作を中止する時は、ドラッグをやめてください、ボタンが選択されている間は何度でも同じ操作ができます。
6. 上下の用紙の色の選択 1
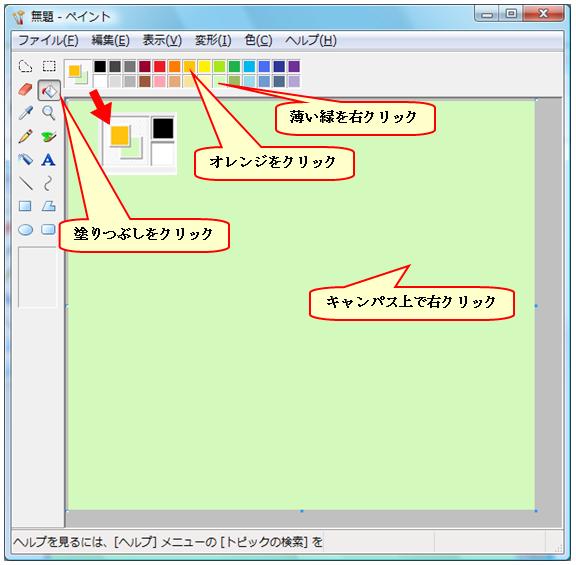
クリック、右クリックの使い分けが必要です。
色を選択したり塗りつぶしたりする操作は。下の場合は、『右クリック』、上の場合は『クリック』です。
下の用紙の色を「薄い緑」、上の用紙の色を「オレンジ」に設定してみます。

●カラーボックスの薄い緑を右クリック。
●カラーボックスのオレンジをクリック。
これで上下の用紙の色が選択されました。
●ツールボックスの塗りつぶしをクリック
●キャンパスの上で右クリック。
キャンパスが下の用紙の色になりました。
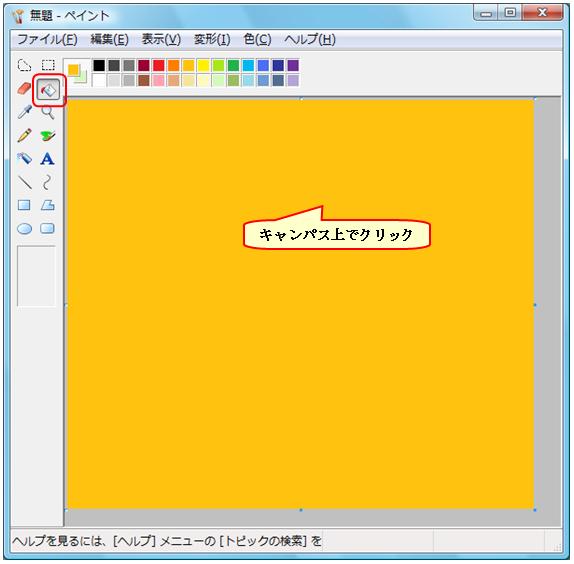
7. 上下の用紙の色の選択 2
上の用紙の色を塗りつぶします。

ツールボックスの塗りつぶしが選択されたままになっているはずです。
●描画領域の上でクリック。
描画領域が上の用紙の色になりました。
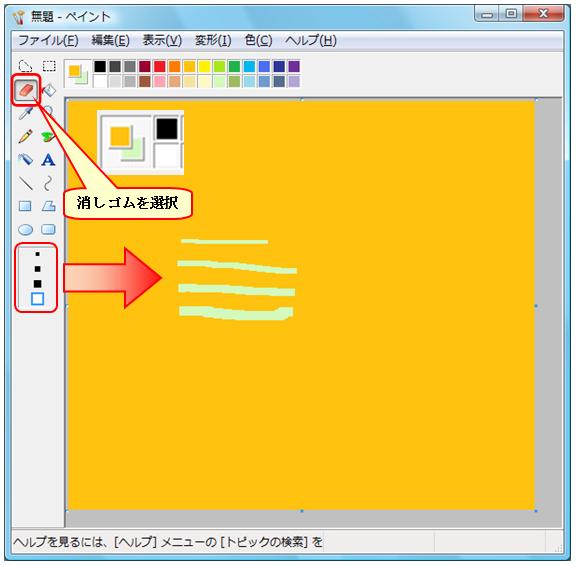
8. 上下の用紙の色の選択 3
ツールボックスの「消しゴム」をクリック。
ツールボックスの下にオプションボタンが表示されます、これで選んだボタンの「形・大きさ等」を変更します。

●一番上のボタンを選び、描画領域上でドラッグしてくだ
さい。
「オレンジ」が消え下の「薄い緑」が表示されます。
●次のボタンを選択し、同じようにドラッグすると、消した
幅が違います。
一旦ペイントを閉じましょう。タイトルバーの右端の「×」をクリック
9. 線・図形を書く 1
ペイントを立ち上げます

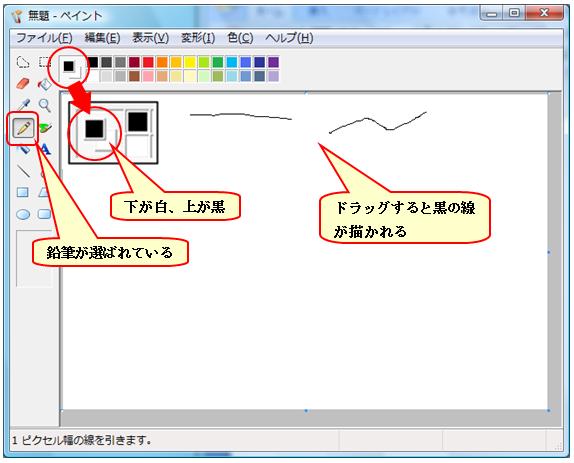
ペイントが立ち上がった時は、ツールボックスの「鉛筆」が選ばれており、用紙の色は下が「白」上が「黒」となっています。
でも、画面のキャンパスは「白」です、これは上の用紙を塗りつぶさず、下の用紙の上に線や図形を描こうとする鉛筆の色です。
キャンパス上をドラッグしてください、黒い線が引けると思います。
「鉛筆」の場合は、線の太さは変わりませんし、Wordでのフリーハンドと同じで、マウスポインタの動きに合わせて線が描かれます。
10. 線・図形を書く 2
ペイントで描いた線、図形は確定した後再度選択することはできません。

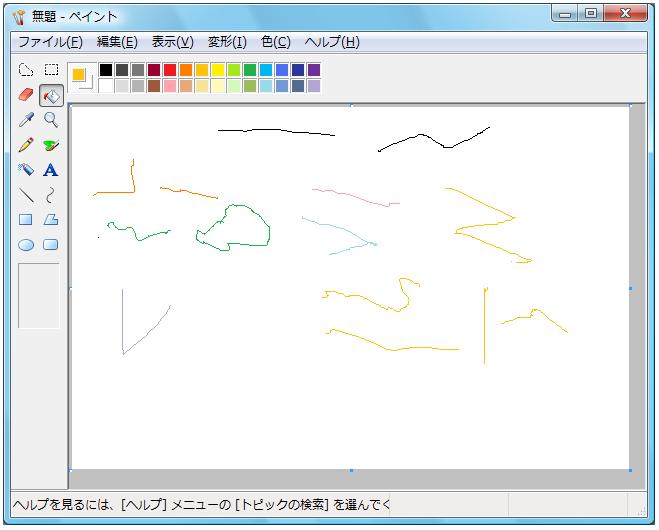
線の色を変えてみましょう。
●任意の色をクリック。
上の色が変わります。
そのまま描画領域の上をドラッグ
上の色を変え同じように線を描いてみましょう。
最後に、ツールボックスの「塗りつぶし」をクリックし、キャンパスの上でクリックして見てください、どうなりましたか。
ペイントにはWordのような「元に戻る、やり直し」ボタンはありませんが、メニューの「編集」の中に「元に戻す、やり直し」があります。
Wordでは何回でも戻れますが、ペイントでは10回前までの画面にしか戻すことはできません。(XPでは3回でした)
新しいペイントを開いても良いのですが、「元に戻す」ボタンを使って白紙まで戻りましょう、残った部分は「消しゴム」ですべての線を消しましょう。
11. 線・図形を書く 3
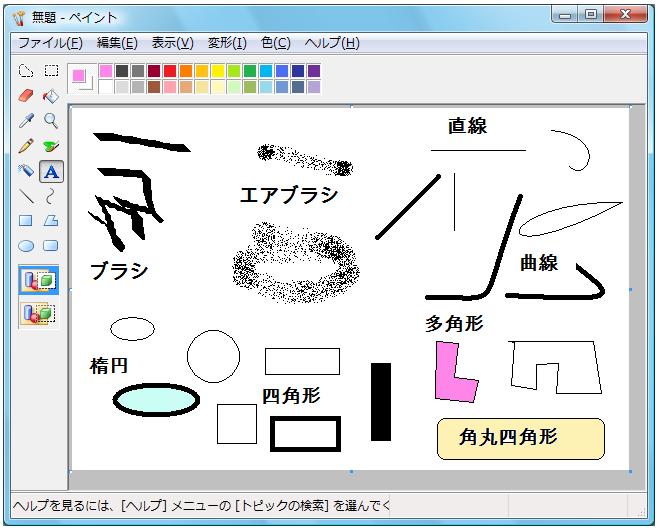
ブラシ、エアブラシ、直線、曲線、四角形、楕円、多角形、角丸四角形をまとめて描いてみました。
 ブラシとエアブラシはマウスポインタの動きに合わせて描かれます。
ブラシとエアブラシはマウスポインタの動きに合わせて描かれます。
直線は「shift」キーを押したままドラッグすればきれいな直線が引けます。
曲線、多角形はドラッグで線を引き、解除し、再びドラッグです。
四角形、楕円、角丸四角形は「shift」キーを押したままドラッグすれば正方形、丸が描けます、やはり、Wordと同じ使い方です。
今回は正方形、丸、多角形、角丸四角形の内側を塗りつぶしてみました。
カラーパレットの色でなくメニューの「色」から「色の編集」を使ってみました、Wordと同じ要領です。
色の編集は後で説明しています
キャンパス内の文字はツールボックスの「A(テキスト)」を使いました、XPの時と比べ使い勝手は良くなっています。
次に進むため、新しいキャンパスを用意しましょう、方法は次へ。
12. 新しいキャンパスを開く
ペイントを終了して、再度新しいペイントを起動するのはめんどうですよね。

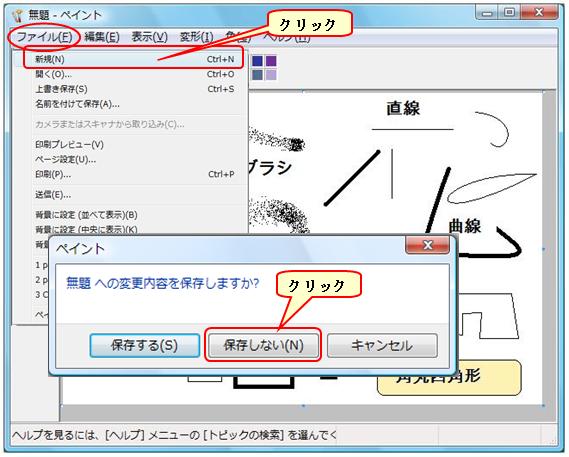
●メニューの「ファイル」をクリック。
プルダウンメニューの「新規」をクリック
「保存しますか」と聞いてくるので保存の必要はないので「保存しない」をクリック。
●新しいキャンパスが開きます。
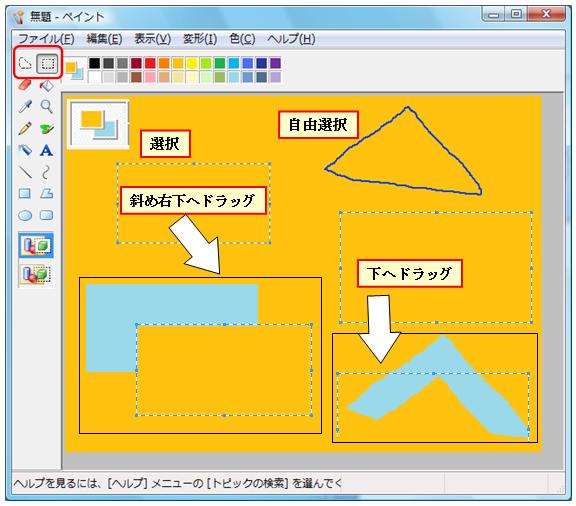
13. 選択・自由選択
キャンパスの下の色を「薄い青」、上の色を「オレンジ」にします

●ツールボックスの「選択」をクリック。
描画領域の上で右斜め下方向へドラッグ
点線で囲まれた部分を右斜め下方向へドラッグ
選択した部分がそのまま移動します。
●ツールボックスの「自由選択」をクリック
図形を描くようにドラッグ、描いた図形が表示されます
ドラッグをやめると描いた図形が消え四角の点線で囲
まれます。
点線で囲まれた部分をドラッグ。
点線の四角形ではなく描いた図形が移動します。
いづれの場合も描画領域外でクリックして確定すると点線が消えます。
14. 拡大と縮小
「拡大と縮小」は倍率ではなく、オプションボックスに「スクロール」ボタンが表示されます、このスクロールボタンを上下することで大きさの調整はできます。
但し、倍率は決められているようです、縮小もできますよ!!
マウスポインタがキャンパス内に入ると「イライラ」しますね、私だけかもしれません!!

●ツールボックスの「拡大と縮小」をクリック
オプションボックスのスクロールボタンを上下に操作し
て画像の調整をしてください。
●元に戻すには、メニューの「編集⇒元に戻る」をクリック
するか、スクロールボタンを操作してみてください。
画像をよく見るとこんなにも手が震えたかなと思うくらい線がギザギザになっていますが、パソコンで表示される画像はピクセルと呼ばれる小さな四角形の集合体で構成されているため倍率を上げるとこのように見えるのだと思います。
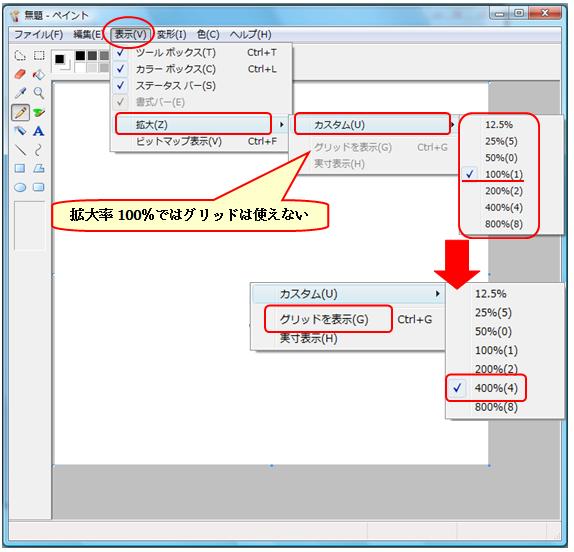
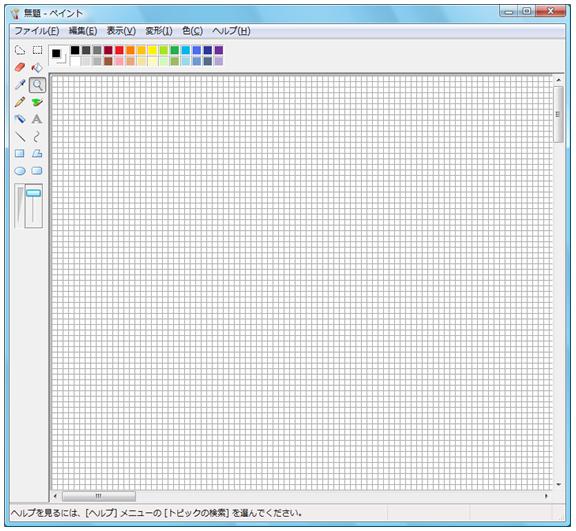
15. グリッド線の利用 1
新しいキャンパスを用意しましょう。
線や図形をキャンパス上で描くには目印がないとなかなか上手に描けません、グリッド線を利用して描けばある程度上手に描けると思います。
キャンパス上にグリッド線を表示するには面倒ですが下記の手順で行ってください。
XPと同じ要領ですが、「表示⇒拡大」と進んでも「カスタム」の下のグリッドは灰色で隠されており使えません、以下の方法を実行してください。
 ●「カスタム」をクリック
●「カスタム」をクリック
倍率が表示されます縮小の12.5%から等倍の100%
拡大の800%(8倍)まで7段階あります。
「400%または800%」をクリック。
4倍または8倍をクリックするとプルダウンメニューがす
べて消えますが、グリッド線は表示されません。
●メニューのの「表示」⇒「拡大」と進んで「カスタムの下
の「グリッドを表示」をクリック
また同じ操作をするのはめんどうですよね!ショートカッ
トを使うと便利ですよ。
プルダウンメニューのグリッドの表示の右に「Ctrl+G」と
書いてありますね、プルダウンメニューが消えた後「Ctrl」キーを押したまま「G」キーを押してくださいグリッド線が表示されますよ。
このグリッド線はWordでもありますが、印刷する場合はこの線は印刷されません。
また、グリッド線を消すには「メニューの表示⇒拡大⇒グリッドを表示」をクリックすれば消すことができます、但し、キャンパスの大きさは「6倍または8倍」になっていますから「カスタム」をクリックし100%をクリックするか「ツールボックスの拡大と縮小をクリックし、下のオプションのスクロールバー」を操作してください。
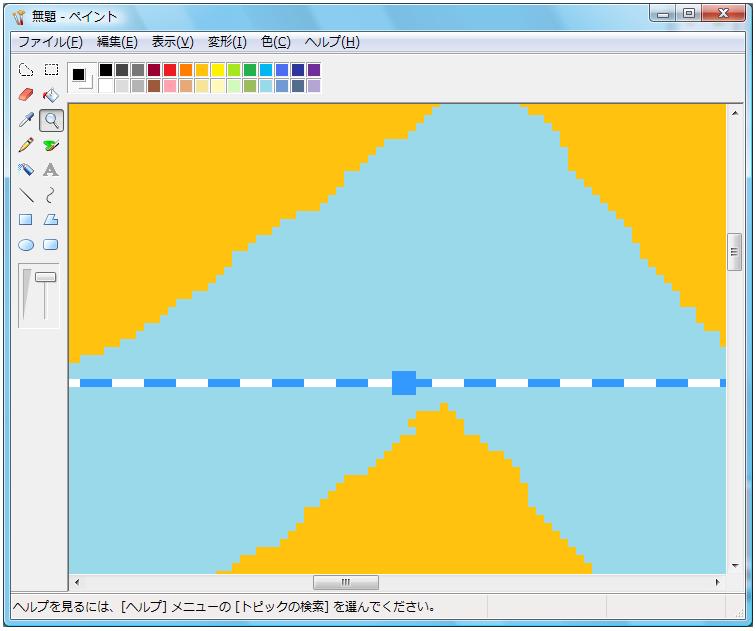
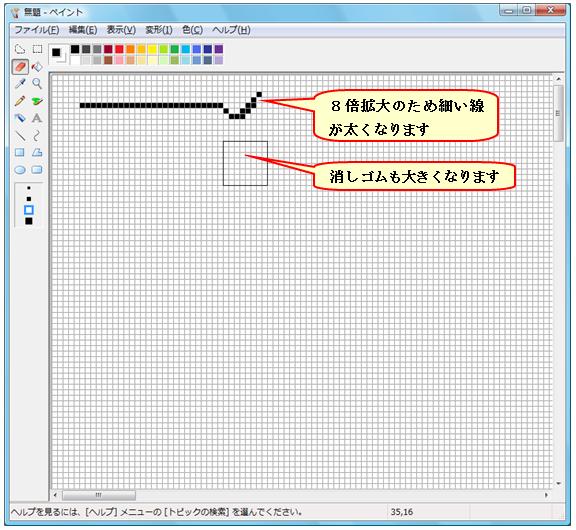
16. グリッド線の利用 2
左下のような画面になります、このキャンパスは8倍の大きさになっています。
方眼紙のように細かい縦横の線が引かれています。この上に鉛筆で線を引いてみます。線は太く、凸凹です、凸凹部分を消そうと思い、消しゴムを用意しましたが消しゴムも大きくなっています、とりあえずゆがんだところを消しゴムで消します。
よく見ると、線に囲まれた小さな四角形が黒く塗りつぶされています。この小さな四角形を「ピクセル」と呼んでいます。


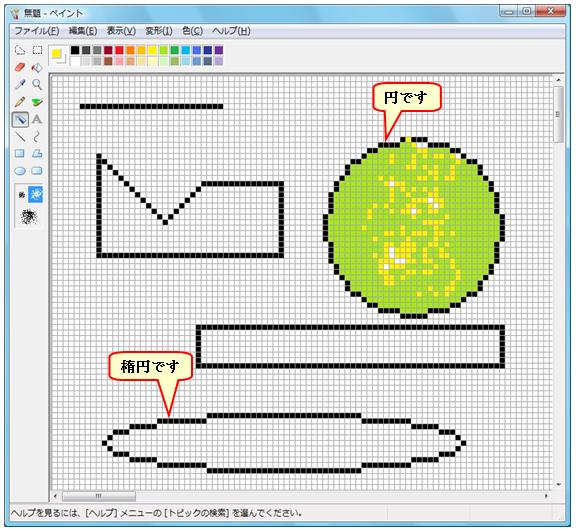
17. グリッド線の利用 3
線のほかに多角形、円、四角形を描いてみました。
直線は縦線、横線ともにきれいに一列に並んでいますが、斜線や曲線は階段状に小さな四角形が塗りつぶされています。
グリッド線を消し、倍率を元に戻します(1倍)
すくローブバーの倍率を100倍(1倍)にすることでグリッド線も消えますよ、でもこんなに小さくなりました(右下)
斜線も円も楕円もみんなきれいになっています。


新しいキャンパスを開きます。
18. 図形を重ねる 1
下左図のような背面色を薄い緑にし四角形、楕円形、円を作り、それぞれの図形に色を塗ります。

19. 色の編集
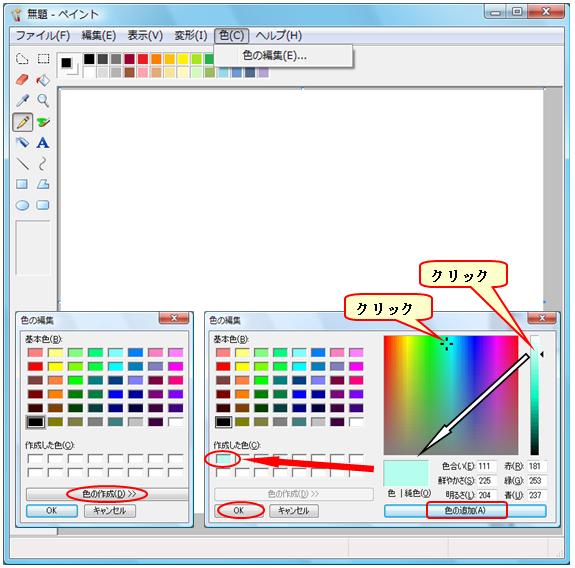
「カラーボックスに無い色の作り方」を説明します。メニューの「色」をクリックし、プルダウンメニューの「色の編集」をクリックすると、ダイアログボックスが表示され、下のほうの「色の作成」をクリック、色の帯のようなものが表示されます、色合いの良いところをクリックすると、上下左右の点が表示され、右にその色の濃淡ゲージが表示されます、ゲージの色を選び、クリックすると下の窓にその色が表示され、その下の「色の追加」をクリックすると左の「作成した色」に表示されます。
最後に「OK」をクリック。


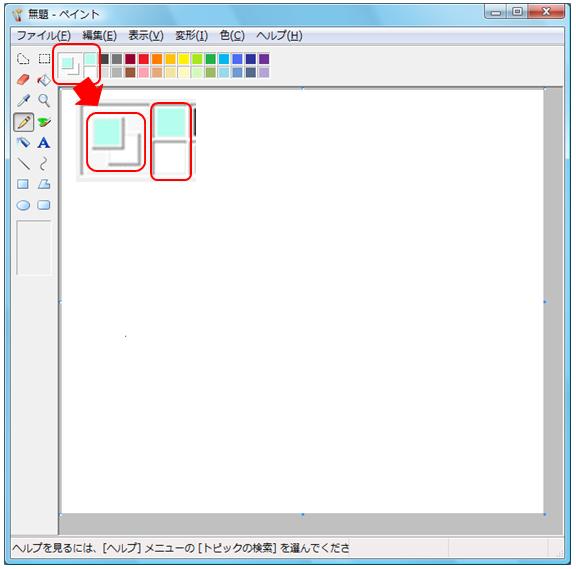
右上図のように、上の用紙の色が作った色になっていますが、下の色を作った色にして、上の色は黒にしなくてはなりません。 但し、黒にした場合図形のふちが黒の線で囲まれます、線を見えなくするには、上下の用紙の色を同じにしなくてはなりません、上下同じ色にすれば、図形を描いたときどこに描いたかわかりません。
下の色を作った色にするには、上の色を塗りつぶします、そのあと、ツールボックスの左上から三つ目の「色の選択」をクリックし、キャンパスの上で「右クリック」すれば下の色が作った色になります、上の色を「黒」にするにはメニューの「色」⇒「色の編集」⇒カラーボックスの左下隅の黒をクリックし「OK」をクリック。
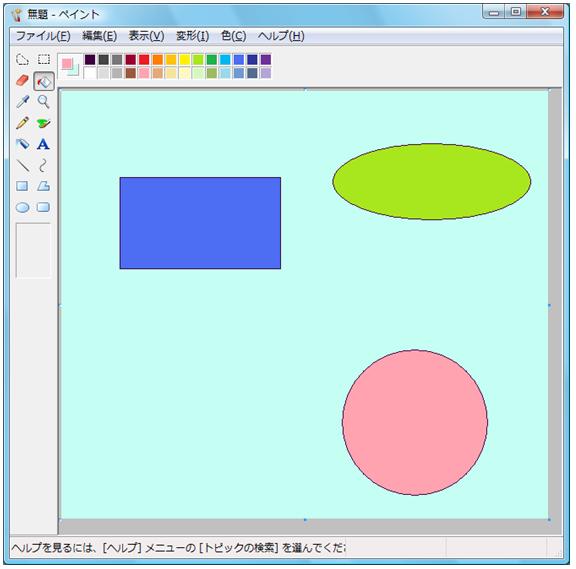
20. 図形を重ねる 2
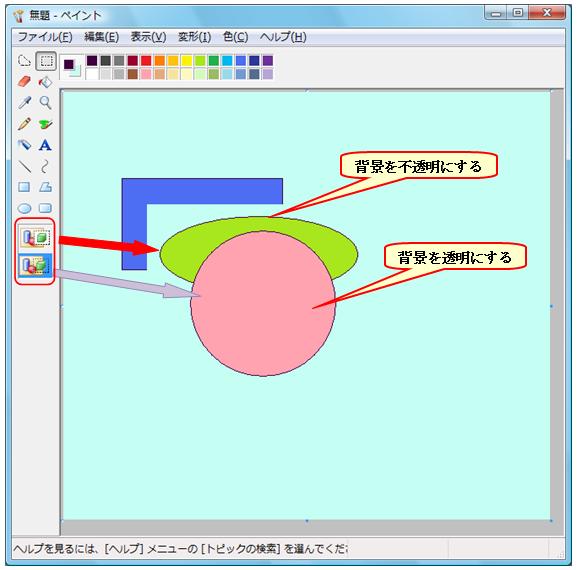
四角形、楕円形、円を描き、それぞれの図形に色を配置したら、四角形の上に楕円、円を少しずらして重ねます。
ツールボックスの「選択」をクリックし、移動しようとする図形を囲むようにドラッグします。図形を囲むように点線で四角形が表示されます。
図形の上をポイントすると、ポインタの形が変わります、その時重ねる図形のほうへドラッグ。
楕円の周りに背景色があり、円の周りには無いのは、、オプションボックスの「背景色を不透明にする、透明にする」の操作をしたためです。


21. 「ペイント」で作った風景画
世の中素晴らしい才能をお持ちの方がいらっしゃいますね!
Webサイトで公開されています。根気よく500時間費やされての完成です。

以上でペイントの主な操作は終わりです、書き足りないことがありましたら後日追加いたします。