ペイントで写真の操作
Windowsには、Microsoft Paint(マイクロソフト ペイント、通称ペイント)というグラフィックソフトウエアが付属しています。
このコーナーではペイントを使って写真や画像を拡大したり縮小したり欲しい所を切り取ったりしてみたいと思います。
このペイントは、高度な機能は含まれていませんので写真の編集・補正などはできませんが、操作が簡単なので手軽に遊べると思います。
Windows のバージョンによってペイントの画面が若干違うので、Windows XP/Vista/7 に分けて説明していきます。
なお、ペイントのファイルフォーマット(ファイルの形式)は、bitmap(ビットマップ)となっており、Windowsが標準でサポートしている画像ファイルの名称です。
Windows Vista の場合
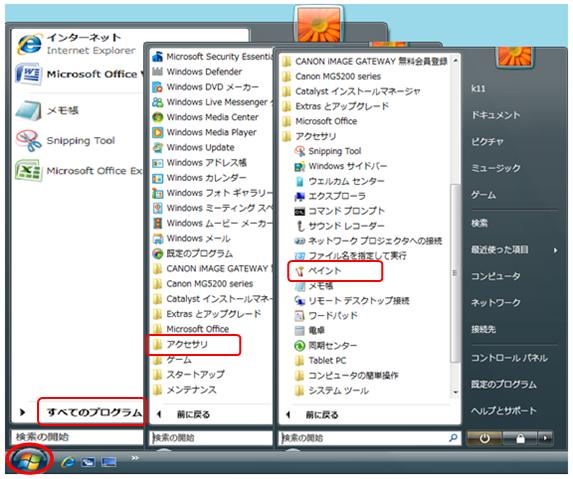
1. ペイントを立ち上げる

●「スタート」ボタンをクリック
●「すべてのプログラム」をクリック。
メニューが表示されます、
●「アクセサリ」をクリック。
●「ペイント」をクリック。
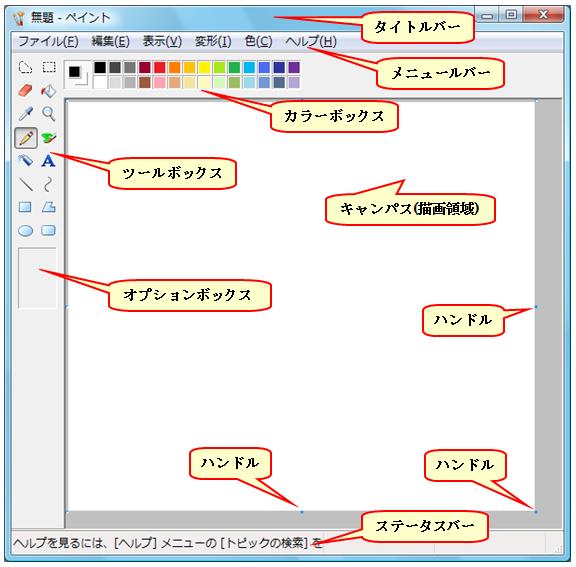
2. ペイントが開きます 1
ペイントの画面構成
 上から、タイトルバー、メニューバー、カラーボックス、左にツールボックス、オプションボックス、下にステータスバーが配置されています。
上から、タイトルバー、メニューバー、カラーボックス、左にツールボックス、オプションボックス、下にステータスバーが配置されています。
白いところがキャンパスで、図形を描いたり画像を表示したりする描画領域です。
タイトルバー・メニューバー・ステータスバー・カラーボックスは、今までのWordやExcelでおなじみでしたが、ツールボックスはツールバーを小型にした感じです、オプションボックスは各ツールの追加要素というようなものですかね。
キャンパスの右と下の中央と右下隅にハンドルがあり、これをポイントするとポインタの形が変わりますその時点でドラッグするとキャンパスの大きさを変えることができます。
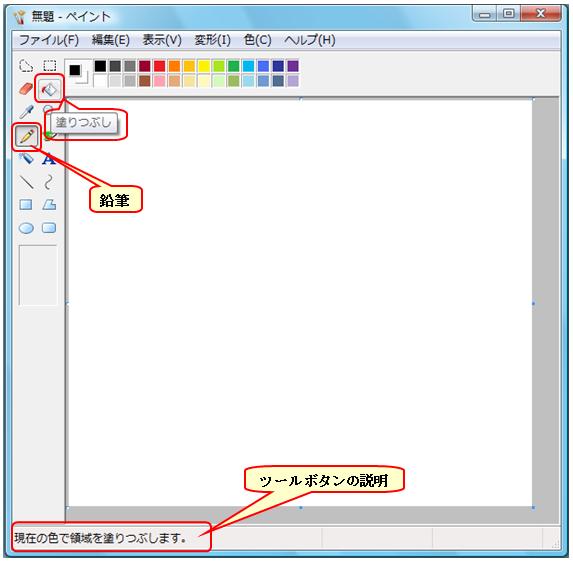
3. ペイントが開きます 2
ペイントを開いたときはツールボックスの「鉛筆」が選択されています。

ツールボックスの右の列の上から2番目のボタンをポイントするとボタンの名前が「塗りつぶし」と表示されます、それと同時にステータスバーに「現在の色で領域を塗りつぶします」とボタンの説明が表示されます。
現在の色とは、「カラーボックスの左側に表示されている色」のことです、この色を選択することで塗りつぶしの色。線の色、文字の色などを変えることができます。
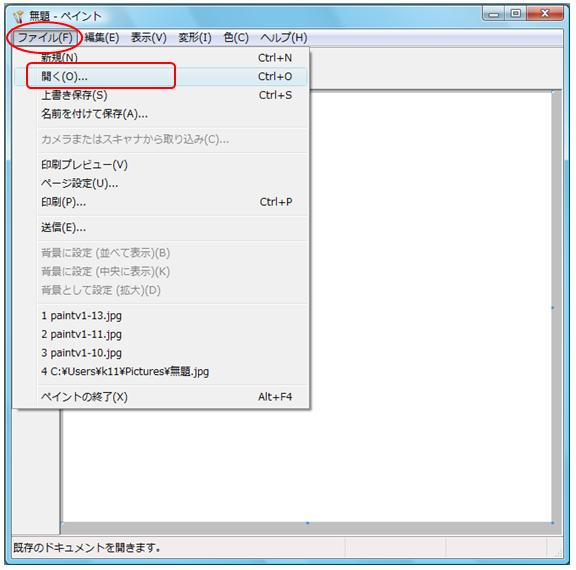
4. 写真の取り込み 1
ペイントで写真を開いてみます。
写真のファイルがパソコンのピクチャ―にあるものとして説明します。

●メニューの「ファイル」をクリック。
●プルダウンメニューの「開く」をクリック。
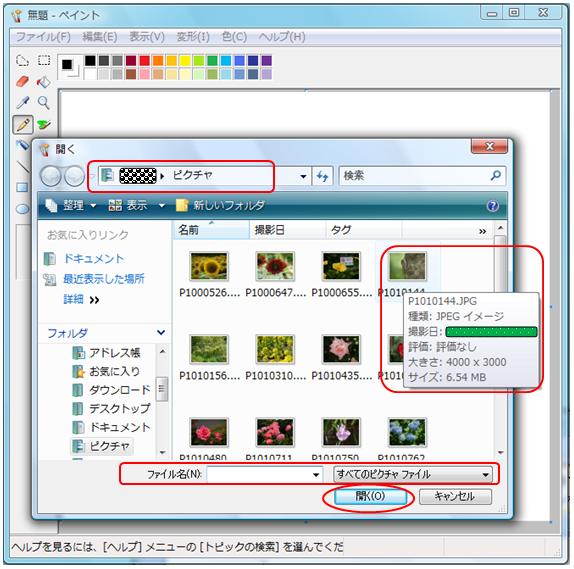
5. 写真の取り込み 2
ピクチャ―のフォルダが開いて、目的の写真があります。

●目的の写真(ファイル)をクリック
●下の「開く」をクリック。
写真ファイルをクリックする前に、ファイルをポイントすると、その画像の大きさ、ファイルの種類などが表示されます。
この写真の場合、横が4000ピクセル、縦3000ピクセル、JPEG形式のデータで、6.54メガバイトの写真ということになります。
パソコン等のデジタル機器で扱うデータについては第1章 情報の表現方法(ビットとバイト)で説明しています。
我々が日常使っていつ10進法では1,000をキロ(K)、百万をメガ(M)、十億をギガ(G)という単位になります。
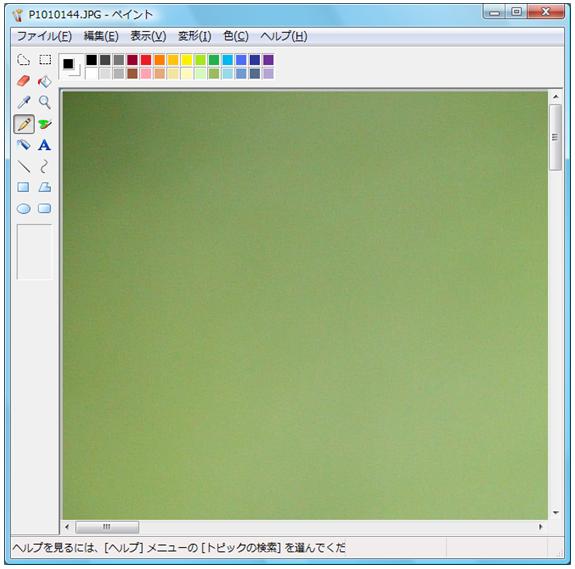
6. 写真の取り込み 3
写真のサイズが大きすぎてペイントの枠内に収まらないと思います。
特にメールで写真を送る場合大きなデータは時間もかかるし、パソコンにも負担がかかります、写真の大きさは200キロバイト(1メガバイト=1024キロバイト)以下で添付するようにしましょう。

●メニューの「変形」をクリック。
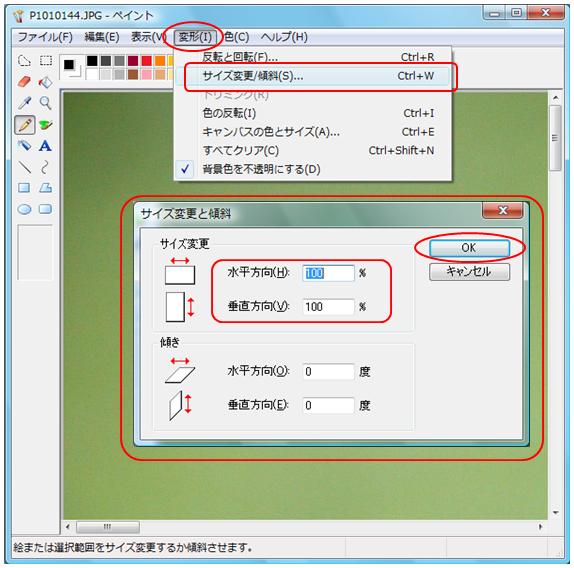
7. 写真のサイズ変更 1
プルダウンメニューが表示されます、その中の「サイズ変更/傾斜」をクリック。
「サイズ変更/傾斜」のダイアログボックスが表示されます。

●サイズ変更の「水平方向」と「垂直方向」に同じ数字を
入力します。
「水平と垂直方向」に異なる数値を入力すると画像が
ゆがみますよ。
何%にしたらよいかは、元データの大きさによって異
なってきます、元データの何%が200キロバイト以下に
なるかですね!
1回でできなければ同じ操作を繰り返しましょう。
●横の「OK」をクリック。
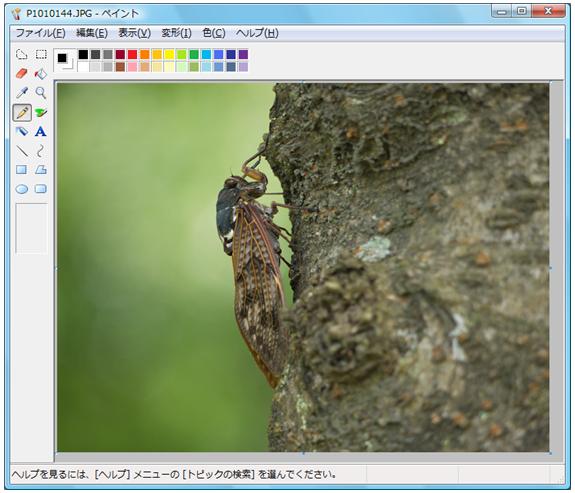
8. 写真のサイズ変更 2
小さくした写真を保存する場合は「上書き保存」をしないでください。
理由は、元のデータが書き換えられて、元データがなくなります。

●メニューの「ファイル」をクリック
●プルダウンメニューの「名前を付けて保存」をクリック
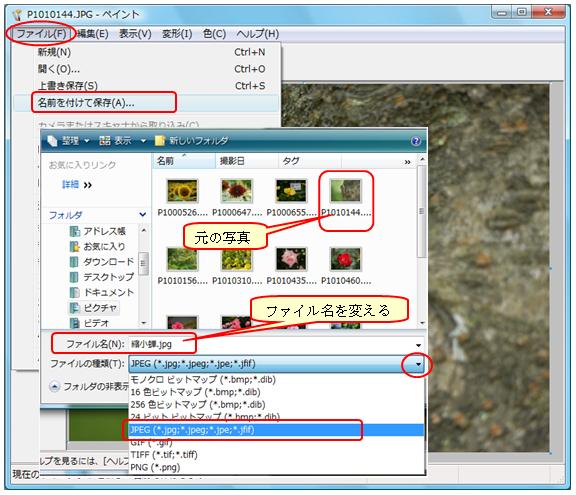
9. サイズ変更後のデータ保存
「マイピクチャ」のフォルダが開きます。
先ほどのマイピクチャの画像と違います、これはファイルの種類が違うためで、同じ画像のファイルでも、ファイルの形式が違えば別々に保存されます。
 ●新たに保存する名前を「ファイル名」のところに入力
●新たに保存する名前を「ファイル名」のところに入力
●ファイルの種類の右端の「▼」をクリック
プルダウンメニューの中の「JPEG(jpg)
」をクリック。
(ファイルの種類を「jpg」に変える理由・・・ビットマップ形
式は拡大・縮小するとデータが壊れる可能性が大きい
ため)
●「保存」をクリック
元のペイントの画面になるので「×」をクリックし終わります。
上の画像のファイルの種類のところに「24ビット ビットマップ」という項目がありますがこれは、24ビットの色を表示できるビットマップ形式のファイルということで、24ビットの色とは「16,777,216種類」の色です。
ちなみに人間が識別できる色合いは約600〜1000万色だそうです、ですから1,677万色なんて見分けることができないのではと思いますが、コンピュータの世界では、24ビットカラーが主流ですが、32ビットカラー(約42億9400万色)もあるそうです。
10. 画像について
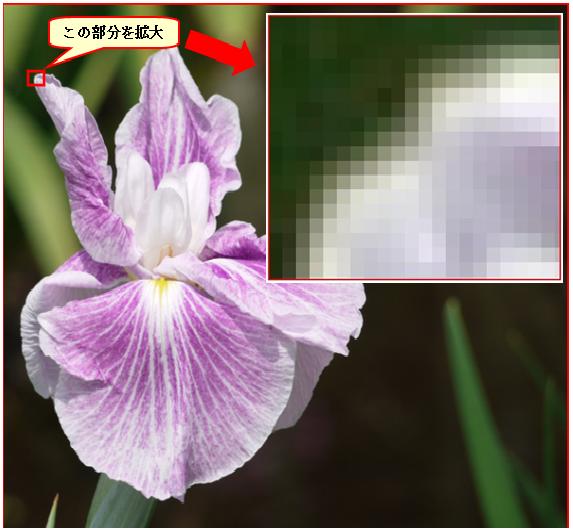
パソコンのディスプレイ(デジカメも同じ)に表示する画像の最小単位を画素(ピクセル)といいます、ドットと同じ意味て使われることがありますが、ドットは「ただの点」で、ピクセルは色の情報を持つ四角形(点)です。
このピクセルやドットの集合体が画像や文字となります。
下の写真はバラの花びらの一部を拡大しました、小さい四角一つ一つがピクセルで各ピクセルが自分に与えられた色を表示しています。
画像のファイル形式について第3章の拡張子の中で簡単に説明しています、重複する部分もありますが主な画像ファイル形式ビットマップ(bmp)とジェーペグ(jpegまたはjpg)、ギフ(gif)について書いてみます。

●ビットマップ(bmp>
マイクロソフトが推奨する静止画像のファイル形式。
データが圧縮されていないためファイルサイズが大き
く、Webページ(ホームページ)には不向きです。
●ジェーペグ(jpegまたはjpg)
国際規格の静止画像のファイル形式、写真などのファ
イルによくつかわれている。拡大・縮小は可
●ギフ(gif)
256色以下の静止画像のファイル形式。
例えばディスプレイの大きさで1024×768などと表示されていますが、画面の横に1024個、縦に768個のピクセル(画素またはドット)が並んでいるということで、この縦横の数字を掛けた答えが画素数となります。
大きい画面でも画素数が少なければ画像は荒くなります。
11. 色について
「色の3原色」遠い昔に聞いたような言葉、「赤・青・黄」の3色ですね。
印刷物の絵や写真は「色の3原色」をもとに混ぜ合わせ作っています、プリンタでカラー印刷する時もそうです。
テレビやパソコン、デジカメ、などの光を出して画像を表示するものは「光の3原色」を使っています。

では、「光の3原色」とは。
「光の3原色」は、「赤・青・緑」です。
それぞれの色を256段階の光の強さに分け、3色の混ぜ合わせにより色を作っています。
256段階の3乗ですから「16,777,216個の色(1,677万色)」の色がつくれます。
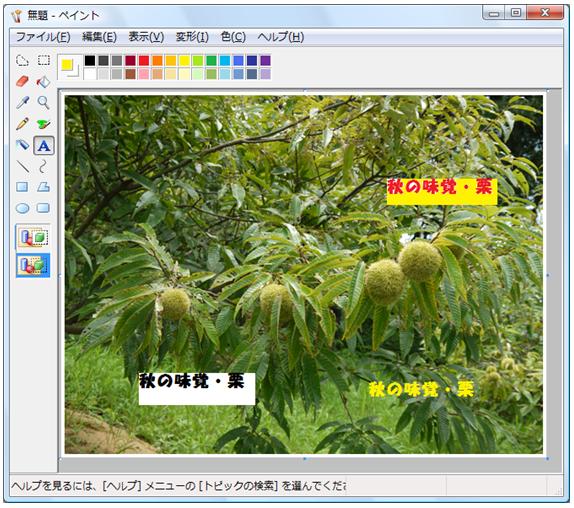
12. テキスト(文字)の挿入

●「ツールボックス」の「テキスト(A)」をクリックし、
テキストボックスを挿入します。
●メニューの「表示」をクリック
表示されたメニューの「書式バー」をクリック
書式バーが挿入されます、文字の種類、大きさ。太字・
斜体・下線を選択し、
テキストボックスに文字を書き込みます。
●テキストボックスの大きさは、文字の大きさによって異
なりますが、図のようにこれ以上小さくなりません。
小さくする方法は別にあるかも……
 ●文字の色を変えるには、テキストボックスが選択されて
●文字の色を変えるには、テキストボックスが選択されて
いる時か、文字を入力する前にカラーボックスの色をク
リックします、背景に色を付ける場合は、オプションボッ
クスの上段(背景色あり)をクリックし、カラーボックスの
色をクリック、そのあと、塗りつぶしをクリックし、テキス
トボックスの上でクリックします。
●文字だけを挿入したい場合は、背景色を透明にすれば
よいわけですから、オプションボックスの下段のボタン
(背景色なし)をクリックし、テキストボックスを挿入し、
写真の色とは反対の目立つ色をカラーボックスから選
び入力しましょう。
13. 画像の簡単な修正 1
写真の中にどうしても入ってほしくないものが写っていた場合、その対象物を隠す方法があります。

この作業をするときは画像が小さいと作業がしづらいので画像を拡大します。
拡大は、先ほどの縮小の反対ですね。
14. 画像の簡単な修正 2
この作業をするときは画像が小さいと作業がしづらいので画像を拡大します。

●ツールボックスの「色の選択」をクリック
対象物の近くをクリックします、これでその付近の色を
取得しました。
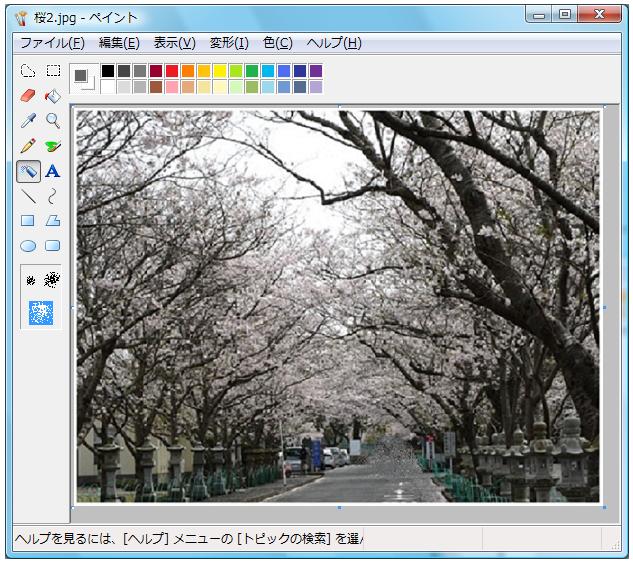
15. 画像の簡単な修正 3

●ツールボックスの「エアブラシ」をクリックし、対象物の上
でドラッグ、まばらに色を吹き付けて目立たなくします。
周りの色と合わないところがあります、色の選択ボタンで周りの色を取りながら何回か試してみましょう、ある程度すればこの画面を縮小しますので少しくらいの違いは見えません。
16. 画像の簡単な修正 4
もう少し周りの色に近づけたほうがよかったですね。
とりあえず縮小してみました。

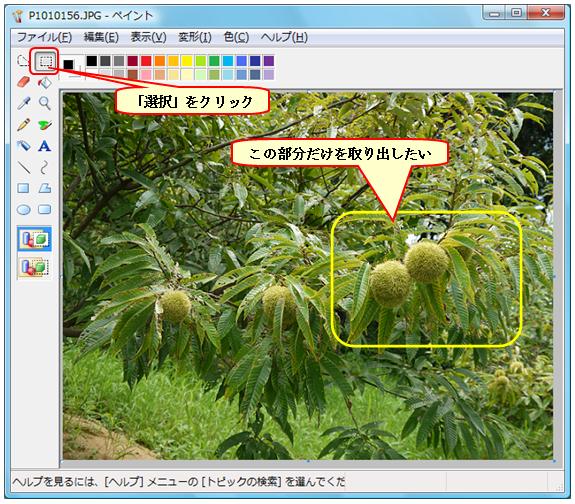
17. 画像の一部の取り出し 1
写真などの画像の中の一部を取り出す方法にトリミングと言う加工方法があります。
Windows Vistaのペイントにトリミングの機能が採用されましたので、トリミングと使って説明します。
XPで説明した方法も使えますので、操作しやすいほうを使っていただければよいかと思います。

左の写真のように黄色で囲んだ部分だけを取り出したい場合、
18. 画像の一部の取り出し 2

●ツールボックスの「選択」をクリック
切り取りたい部分に四角形を作る
やり直しをする場合は別の場所をクリックすれば選択範
囲が解消される。
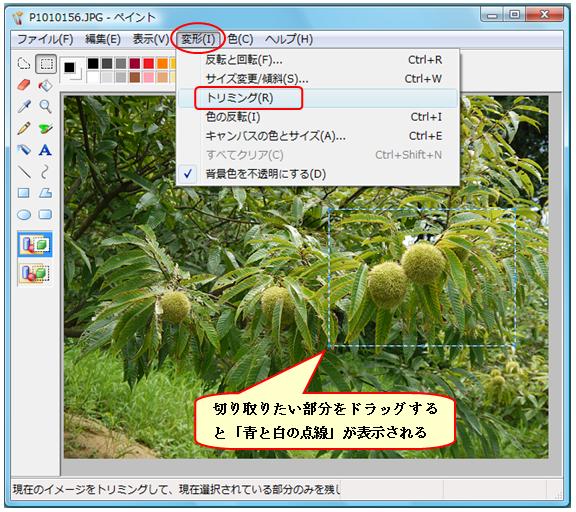
●メニューの「変形」をクリック
●プルダウンメニューの「トリミング」をクリック
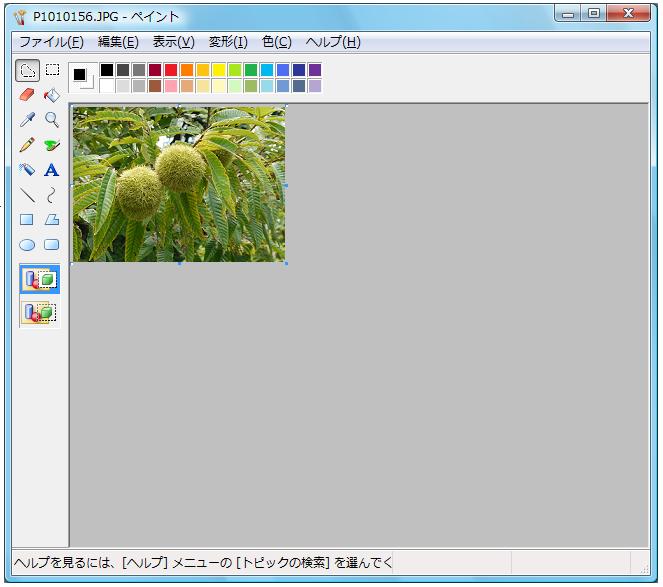
19. 画像の一部の取り出し 3
指定した部分だけが切り取られて表示されます。

この写真を保存するのであれば、メニューのファイルから名前を付けて保存してください。
写真風に枠を付けたいので説明します。
キャンパスが見えていませんので、キャンパスを表示させます。
●切り取った画像の右下角にハンドル(青い点)がありま
す、そこをポイントするとポインタの形が変わります、
その時右斜め下方向へドラッグ
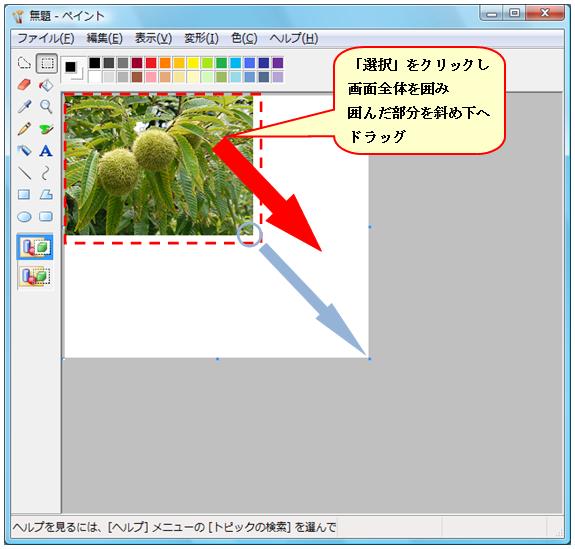
20. 画像の一部の取り出し 4
白いキャンパスが表示されます。
画像をキャンパスの中央まで移動させます。

●ツールボックスの「選択」をクリック
画像全体を選択するようにドラッグします
●画像がキャンパスの中央に来るようにドラッグ。
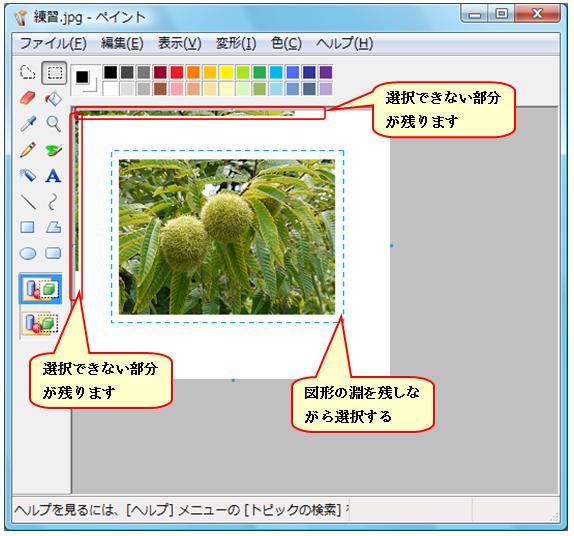
21. 画像の一部の取り出し 4
キャンパスの上部、左端に画像の一部が残ります、消しゴムで消すのも面倒です、コピーをとり新しいペイントに貼り付けます。

●ツールボックスの「選択」をクリック
写真の周りに枠を作るようにドラッグします
●写真を選択した状態でコピーをとります
コピーのとり方は、メニューの編集からでも、画像を右
クリックしてからでも、「Ctrl+C」でも自分のしやすい方
法でよいと思います。
コピーのとり方・張り付け方は第3章で説明していま
す。
●スタートより新しいペイントを開きます。
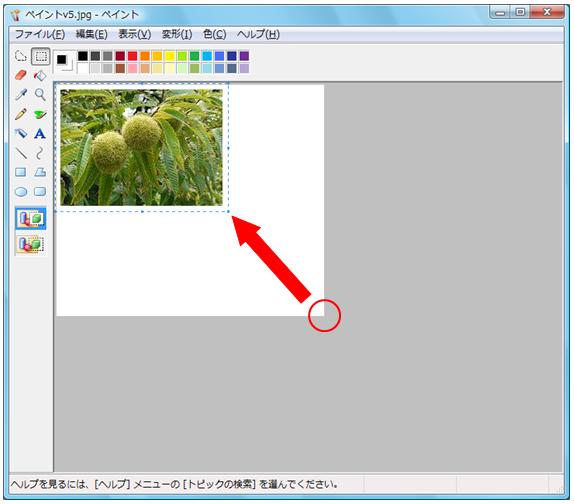
22. 画像の一部の取り出し 5
新しいペイントが開いたら、貼り付け作業をします。
貼り付けた当初は画像は選択された状態(点線で囲まれている)です、この時は画像の移動ができます。
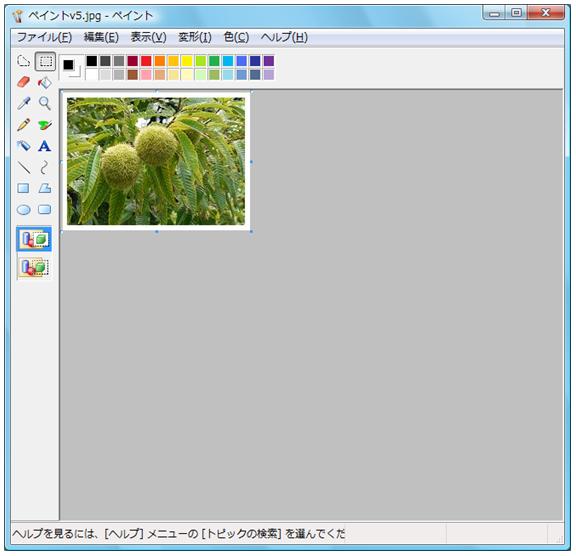
位置がよければ画像を確定し(キャンパスの外側の灰色の部分をクリック)、キャンパスの右下の角をポイントし、ポインタの形が変わったら画像の右下角へドラッグ。枠取りを調整しながらドラッグを終了(右下が完了図)
最後に名前を付けて保存で終わりです。


Webサイトの写真や画像、地図などを取り込みたい場合は、第3章 ハードコピーに書いています。
但し、著作権問題が発生します、取り扱いは慎重にお願いします。
以上でペイントで写真の操作は終わりです、書き足りないことがありましたら後日追加いたします。